
Pic Credit — dev.to
ReactJS is a javascript frontend web framework for developing single-page applications (SPA).
Django is a python based web framework that follows model-view-template architecture. Django is reliable and has a variant ecosystem of stable libraries supporting common development needs.
In this tutorial, we will be using ReactJs to serve frontend or client-side framework, handling user interface and getting setting data via requests to Django backend which is an API build using Django Rest Framework.
1. Setting up React frontend
I'm assuming you have Python3, Django, Nodejs& Npm installed on your machine. Now let's get started
Step 1: Create React Project give any name you want. I'm naming my project as mentor-frontend
npx create-react-app mentor-frontend
Step 2: Now run the below command to generate the build folder which is used in the production
npm run build
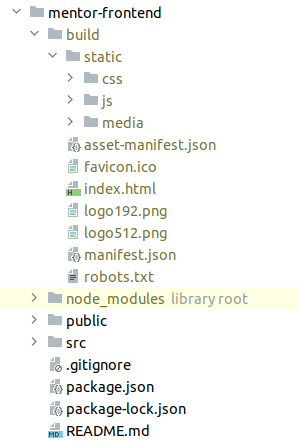
Here is the project structure after completing the above 2 steps

Step 3: Now you can verify your project installation
npm start
Here is how it will look on the frontend

2. Setting up Django backend
Step 1: Create a Django project with any name you want. I'm naming my project as a mentor
django-admin startproject mentor
Configuration to make in the settings.py. Here we are adding the generated build directory by ReactJS which will be accessible by the Django

'DIRS': [
os.path.join(BASE_DIR, 'mentor-frontend/build')
],
Make sure to add STATICFILES_DIRS at the bottom of the settings.py file
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'mentor-frontend/build/static'),
]

Changes to make in the url.py
from django.views.generic import TemplateViewpath('', TemplateView.as_view(template_name='index.html'))

Your whole project setup is done. Now you can start your Django app by running the following command
python3 manage.py runserver 8000
Now go to the browser and open http://localhost:8000 you will see the ReactJS default page.
Thanks for reading.